//Karthik Srinivasan
Product Engineer, CTO & a Beer Enthusiast
Experiments, thoughts and scripts documented for posterity.
Teacup UI - Fun, simple to use jQuery plugin
Oct, 2013
Download the code at https://github.com/karthik20522/TeacupUIA simple representation of percentage data as a layer of ingredients in a tea cup. Yes, a tea cup!! Why? Well just for fun I built it. For whom? Possibly for some one who has a coffee or a tea site and want to present their mix in a teacup ui or possibly for a online info-graphics. Usage is limited by imagination only!
Anyways, how to get this setup and working. Just follow these steps:
- Add the css
<link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='stylesheet' type='text/css'>
<link href='teacup.css' rel='stylesheet' type='text/css'>
- Add the js file and include jQuery
<script type='text/javascript' src='http://www.google.com/jsapi'></script>
<script type = 'text/javascript' >
google.load('jquery', '1.7.1');
</script>
<script type = "text/javascript" src = "teacup.js" ></script>
- Add your data
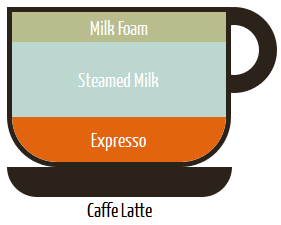
<div id="Latte">
<a value="20" href="#">Milk Foam</a>
<a value="50" href="#">Steamed Milk</a>
<a value="30" href="#">Expresso</a>
</div>
Note that your values should add up to 100 to fill up the teacup. Your
value can be larger but it would look funny and if your value is
lesser than 100 that's OK as the plugin would fill the rest up with emptiness. Also note that each of the href's are clickable within the teacup.
- Bind the plugin
$("#Latte").teacup();
What else:
- How about custom colors
<div id="Americano">
<a value="65" href="http://kufli.blogspot.com">Water</a>
<a value="35" href="http://github.com/karthik20522">Expresso</a>
</div>
<script>
$("#Americano").teacup({colors: ["#42749F", "#E2640F"] });
</script>
- How about multiple teacups on same page
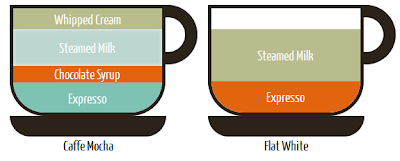
<div class="parentDiv">
<div id="Mocha">
<a value="20" href="#">Whipped Cream</a>
<a value="35" href="#">Steamed Milk</a>
<a value="15" href="#">Chocolate Syrup</a>
<a value="30" href="#">Expresso</a>
</div>
<div class="note">Caffe Mocha</div>
</div>
<div class="parentDiv">
<div id="White">
<a value="50" href="#">Steamed Milk</a>
<a value="30" href="#">Expresso</a>
</div>
<div class="note">Flat White</div>
</div>
$("#Mocha").teacup();
$("#White").teacup({colors: ["#B9BC8D", "#E2640F"] });
Download the code and example at https://github.com/karthik20522/TeacupUI

 Quirky Personal Projects
Quirky Personal Projects Email me
Email me